Google Blockly是一种基于网页的可视化程序编程环境,了解一下它的情况
 爱校码
爱校码
一、Google Blockly概述
计算思维的概念要从青少年开始,甚至从幼儿开始,有必要让少儿尽早的了解和学习涉及计算思维的编程逻辑。而图形化编程摒弃了繁琐的代码语法,以直观的图形化模块进行编程,其更适合于少儿的编程训练。在2012年6月,Google发布了完全可视化的编程语言Google Blockly,这是一款完全开源的,集合多种编程语言的编程工具。而且基于Google Blockly可以进行二次开发,Google Blockly作为一种易于掌握的图像化开源编程环境,是少儿或编程初学者学习和掌握程序设计方法的有力工具。
二、什么是Google Blockly
Google的Blockly是基于Web的可视化程序编辑器。 用户可以将积木块拖动在一起来构建程序。 Blockly是一个向Web和移动应用程序添加可视代码编辑器的库。 块编辑器使用互锁的图形块来表示代码概念,例如变量,逻辑表达式,循环等。 它使用户可以应用编程原理,而不必担心语法或命令行上闪烁的光标的威胁。
2.1 一种基于网页的可视化程序
Google Blockly是基于网页的可视化编程环境。编程者以离线方式或者以在线方式在浏览器端进行编程操作。可以使用桌面PC计算机终端、手机移动终端或平板移动终端,进行编程设计与运行。
2.2 支持多种开发语言环境库
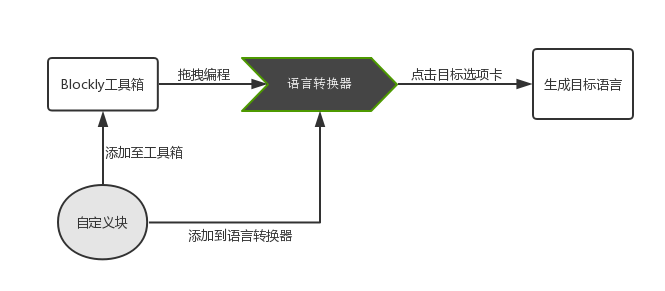
Blockly基于图形化编程设计,可以导出Javascript、Python、PHP、Lua、Dart等多种语言。通过图形化编程完成程序设计,在Blockly中有一个类似语言转换器的工具箱,可以将图形化编程语言转化成多种编程语言代码。用图形化编程方式去理解多种程序语言。
从用户的角度来看,Blockly是一种直观,可视的代码构建方式。 从开发人员的角度来看,Blockly是一种现成的UI,用于创建一种可视化语言,该语言可以发出语法正确的用户生成的代码。 Blockly可以将互锁块导出为多种编程语言,包括以下常用选项:
- JavaScript
- Python
- PHP
- Lua
- Dart
2.3 开源的自定义编程环境
Blockly是开源的编程工具,使用者可以根据自己编程的特点要求,对Blockly工具箱进行自定义设计。同时,Blockly开发工具能让用户自定义块导出至工具箱,并在工作区工厂完成对代码的封装。如图所示。
图 1. 自定义块

Blockly库将一个编辑器添加到您的应用程序,该编辑器将编码概念表示为互锁块。 它以您选择的编程语言输出语法正确的代码。 可以创建自定义块以连接到您自己的应用程序。
三、Google Blockly的编程环境
Blockly是一个可用于Web或手机操作系统的可视化代码编辑器库。Blockly旨在轻松安装到您的Web应用程序中。 用户拖动块,Blockly生成代码,您的应用程序对该代码执行某些操作。 从您的应用程序的角度来看,Blockly只是一个文本区域,用户可以在其中键入语法完美的JavaScript,Python,PHP,Lua,Dart或其他语言。Blockly是100%的客户端,不需要服务器的任何支持;没有第三方依赖;一切都是开源的。
3.1 Blockly在线使用
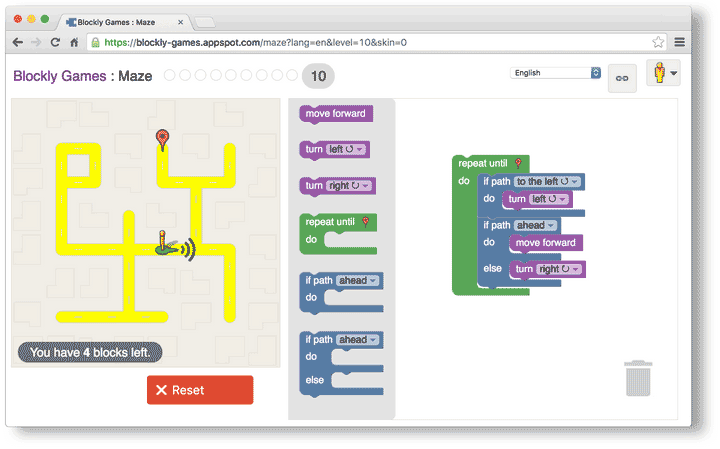
在浏览器的地址栏输入 https://developers.google.com/blockly/,在国内,通过跳墙前往Blockly官网,可体验编程环境。如图所示:
图 2. 编程环境

3.2 Blockly的离线环境搭建
首先,从GitHub下载源代码。 如果您知道如何使用Git或Subversion,我们强烈建议您从存储库中进行同步,以使您的代码保持最新。
在Github网站或者Blockly主页上找到对应系统的文件包,下载后解压,无需安装,进入demos目录,打开index.html,选择相应的选项,可体验编程环境。
在Linux操作系统下,可下载TAR Ball文件,在终端进行文件解压即可;在Windows操作系统下,可下载ZIP File文件,并继续解压即可。
Github Blockly地址: https://github.com/google/blockly
TAR Ball地址: https://github.com/google/blockly/tarball/master
ZIP File地址: https://github.com/google/blockly/zipball/master
获得代码后,将浏览器指向demos/fixed/index.html并验证是否可以拖动块。
3.3 块的注入
3.3.1 注入固定大小的Blockly在确认已成功安装Blockly的情况下,请使用固定大小的div将Blockly注入网页。
固定大小的工作区:
将Blockly放到网页中的最简单方法是将其注入到空的“ div”标签中。
注入:
首先,包括核心Blockly脚本和核心块集。 请注意,路径可能会有所不同,具体取决于页面相对于Blockly的位置:
<script src="blockly_compressed.js"></script>
<script src="blocks_compressed.js"></script>
然后包含用户语言(在本例中为英语)的消息:
<script src="msg/js/en.js"></script>
在页面正文中的某处添加一个空div并设置其大小:
<div id="blocklyDiv" style="height: 480px; width: 600px;"></div>
在页面上的任意位置添加工具箱的结构:
<xml id="toolbox" style="display: none">
<block type="variables_set">
<field name="VAR">num</field>
</block>
<block type="variables_get">
<field name="VAR">num</field>
</block>
<block type="controls_if"></block>
<block type="controls_repeat_ext"></block>
<block type="logic_compare"></block>
<block type="math_number"></block>
<block type="math_arithmetic"></block>
<block type="text"></block>
<block type="text_print"></block>
</xml>
最后,调用以下命令将Blockly注入到一个空的div中。 该脚本应位于页面底部,或由onload事件调用。
<script>
var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox')});
</script>
目前尚未使用工作空间变量,但是稍后在要保存块或生成代码时它将变得很重要。 如果在同一页面上注入了多个Blockly实例,请确保将每个返回的工作空间存储在不同的变量中。
在浏览器中测试页面。 应该看到Blockly的编辑器填充了div,在工具箱中有九个块。这里是 实时演示 。
3.3.2 注入可变大小的块
更高级的网页可能希望允许Blockly调整大小以填充页面。
可变大小的工作区:
一个好的Web应用程序将按块大小调整大小以填充屏幕上的可用空间,而不是固定大小。 有几种方法可以做到这一点,包括使用iframe,CSS和JavaScript定位。 接下来的页面演示一种健壮且灵活的叠加方法。
这是一个三步过程。 第一步是定义区域。 第二步是块式注入。 第三步是将Blockly定位在该区域上。
定义区域:
使用HTML表或带CSS的div,创建一个空白区域,该区域在页面调整大小时会重排。 确保该区域具有ID(在此页面上,我们将其称为blocklyArea)。
<table>
<tr>
<td id="blocklyArea">
Blockly将被放置在这里。
</td>
</tr>
</table>
注入:
注入与固定大小的注入中描述的过程相同。 添加脚本、blocklyDiv元素、工具箱和注入脚本。
定位:
最后一步是将blocklyDiv元素放置在blocklyArea元素上。 为此,请从blocklyDiv中删除所有高度和宽度样式,并添加绝对位置:
<div id="blocklyDiv" style="position: absolute"></div>
然后,将注入脚本替换为同样将“ blocklyDiv”定位在“ blocklyArea”上的脚本:
<script>
var blocklyArea = document.getElementById('blocklyArea');
var blocklyDiv = document.getElementById('blocklyDiv');
var workspace = Blockly.inject(blocklyDiv,
{toolbox: document.getElementById('toolbox')});
var onresize = function(e) {
// 计算blocklyArea的绝对坐标和尺寸。
var element = blocklyArea;
var x = 0;
var y = 0;
do {
x += element.offsetLeft;
y += element.offsetTop;
element = element.offsetParent;
} while (element);
// 将blocklyDiv定位在blocklyArea上。
blocklyDiv.style.left = x + 'px';
blocklyDiv.style.top = y + 'px';
blocklyDiv.style.width = blocklyArea.offsetWidth + 'px';
blocklyDiv.style.height = blocklyArea.offsetHeight + 'px';
Blockly.svgResize(workspace);
};
window.addEventListener('resize', onresize, false);
onresize();
Blockly.svgResize(workspace);
</script>
这里是填充屏幕的实时演示 。
3.4 构建
Blockly是高度可配置的。 可以在工作空间上设置主题或渲染器,将工作空间设置为RTL模式,或从各种缩放和滚动模式中进行选择。
通过在注入Blockly工作区时传递配置结构,按工作区完成配置。
3.4.1 注入选项通过调用Blockly.inject(location, options)创建一个Blockly工作区。 第一个参数告诉Blockly将工作空间注入到哪里。 第二个参数是用于配置的名称/值对字典。
支持以下选项:
- collapse: boolean -- 允许折叠或扩展块。 如果工具箱具有类别,则默认为true,否则为false。
- comments: boolean -- 允许块具有注释。 如果工具箱具有类别,则默认为true,否则为false。
- css: boolean -- 如果为false,则不要注入CSS。 默认为true。
- disable: boolean -- 允许禁用块。 如果工具箱具有类别,则默认为true,否则为false。
- grid: object -- 配置一个网格,它可能会被块捕捉到。
- horizontalLayout: boolean -- 如果为true,则工具箱是水平的,如果为false,则工具箱是垂直的。 默认为false。
- maxBlocks: number -- 可以创建的最大块数。 对学生练习有用。 默认为无穷大。
- maxInstances: object -- 从块类型映射到可以创建的那种类型的最大块数。 未声明的类型默认为无限。
- media: string -- 从page(或 frame)到Blockly媒体目录的路径。
- move: object -- 配置用户如何在工作空间中移动的行为。
- oneBasedIndex: boolean -- 如果为true,则列表和字符串操作应从1开始索引;如果为false,则从0开始索引。默认为true。
- readOnly: boolean -- 如果为true,则禁止用户进行编辑。 禁止工具箱和垃圾桶。 默认为false。
- rtl: boolean -- 如果为true,则镜像编辑器(对于阿拉伯语或希伯来语区域设置)。 默认为false。
- scrollbars: boolean -- 设置工作区是否可滚动。 如果工具箱具有类别,则默认为true,否则为false。
- sounds: boolean --如果为false,则不播放声音。 默认为true。
- theme: Blockly.Theme -- 如果未提供主题,则默认为经典主题。
- toolbox: XML节点 或 string -- 用户可用的类别和块的树形结构。
- toolboxPosition: string -- 如果“开始”工具箱位于顶部(水平)或左侧(垂直和LTR)或右侧(垂直和RTL)。 如果“末端”工具箱位于相反侧。 默认为“开始”。
- trashcan: boolean -- 显示或隐藏垃圾桶。 如果工具箱具有类别,则默认为true,否则为false。
- maxTrashcanContents: number -- 垃圾箱弹出框中显示的已删除项目的最大数量。 “ 0”禁用该功能。 默认为“ 32”。
- zoom: object -- 配置缩放行为。
- renderer: string -- 确定blockly使用的渲染器。 预打包的渲染器包括“ geras”(默认值),“ thrasos”和“ zelos”(类似划痕的渲染器)。
工具箱是用户可以从中创建新块的侧菜单。 工具箱的结构用XML指定,它可以是节点树或字符串表示形式。 当该XML注入页面时,它将传递给Blockly。
这里是一个使用节点树的最小示例: var workspace = Blockly.inject('blocklyDiv', {toolbox: document.getElementById('toolbox')});
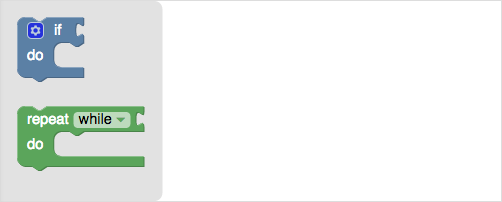
这里是使用字符串表示形式的相同示例:
<script>
var toolbox = '<xml>';
toolbox += ' <block type="controls_if"></block>';
toolbox += ' <block type="controls_whileUntil"></block>';
toolbox += '</xml>';
var workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});
</script>
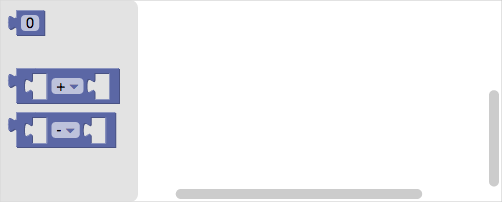
上面两个都用两个块创建了相同的工具箱:

如果块的数量很少,则显示的它们可能没有任何类别。 在此简单模式下,所有可用的块都显示在工具箱中,主工作空间中没有滚动条,并且不需要垃圾桶。
分类目录:
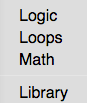
工具箱中的块可以按类别组织。 这里是两个类别(“控制”和“逻辑”),每个类别包含三个块:
<xml id="toolbox" style="display: none">
<category name="Control">
<block type="controls_if"></block>
<block type="controls_whileUntil"></block>
<block type="controls_for">
</category>
<category name="Logic">
<block type="logic_compare"></block>
<block type="logic_operation"></block>
<block type="logic_boolean"></block>
</category>
</xml>
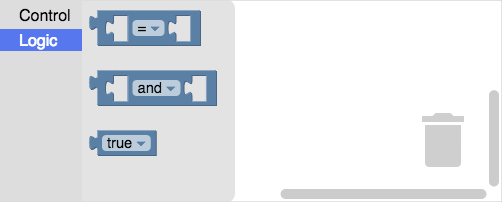
以下是出现的工具箱,单击“逻辑”类别,以便可以看到弹出窗口中的三个逻辑块:

类别的存在会更改Blockly的UI,以支持更大的应用程序。 出现滚动条,允许无限大的工作空间。 出现垃圾桶。 上下文菜单包含更多高级选项,例如添加注释或折叠块。 使用配置选项可以覆盖所有这些功能。
可以使用可选的color属性为每个类别分配一种颜色。 颜色是定义色调的数字(0-360)。
<xml id="toolbox" style="display: none">
<category name="Logic" colour="210">...</category>
<category name="Loops" colour="120">...</category>
<category name="Math" colour="230">...</category>
<category name="Colour" colour="20">...</category>
<category name="Variables" colour="330" custom="VARIABLE"></category>
<category name="Functions" colour="290" custom="PROCEDURE"></category>
</xml>
该颜色显示为类别左侧的矩形,并高亮显示当前所选类别:

主题:
如果您已经开始使用Blockly Themes,那么您将要添加categorystyle属性而不是color属性,如下所示。
<category name="Logic" categorystyle="logic_category">
</category>
主题是自定义Blockly外观的一种方式。 当前,支持通过Themes类自定义块颜色,类别颜色和某些组件。 对于任何其他组件,在注入div上提供主题名称作为类。 这允许通过CSS更改任何不受支持的组件的外观。 创建主题的主要目标是使开发人员能够创建更易于访问的Blockly体验。
不过,如果不需要特别控制块的所有三个样式值(块颜色,边框颜色和阴影块颜色),建议用户坚持使用块状颜色。 很难找到可以很好地搭配使用的颜色,因此最简单的入门方法仍然是使用色调定义颜色并允许Blockly计算边框和阴影块的颜色。
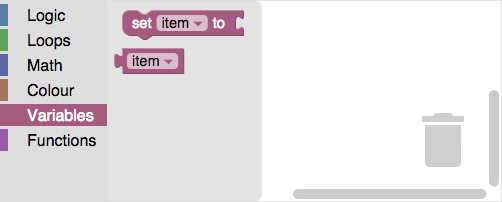
动态类别:
有两种具有特殊行为的类别。 变量和函数类别的定义没有内容,但其“定制”属性分别为 “VARIABLE” 或 “PROCEDURE”。这些类别将使用适当的块自动填充。
<category name="Variables" custom="VARIABLE"></category>
<category name="Functions" custom="PROCEDURE"></category>
注意:在整个Blockly代码库中都使用了“过程”一词,但是此后发现“函数”一词更容易为学生所理解。
开发人员还可以使用定制属性创建动态填充的弹出类别。 例如,要创建带有一组自定义色块的弹出按钮,请执行以下操作:
-
创建具有自定义属性的类别:
<category name="Colours" custom="COLOUR_PALETTE"></category> -
定义一个回调以提供类别内容。 此回调应接收工作空间并返回XML块元素的数组。
/** * 为颜色类别构造弹出控件所需的块。 * @param {!Blockly.Workspace} workspace 此弹出框用于的工作区。 * @return {!Array.<!Element>} XML块元素的数组。 */ myApplication.coloursFlyoutCallback = function(workspace) { // 返回十六进制颜色的数组,例如 ['#4286f4', '#ef0447'] var colourList = myApplication.getPalette(); var xmlList = []; if (Blockly.Blocks['colour_picker']) { for (var i = 0; i < colourList.length; i++) { var blockText = '<block type="colour_picker">' + '<field name="COLOUR">' + colourList[i] + '</field>' + '</block>'; var block = Blockly.Xml.textToDom(blockText); xmlList.push(block); } } return xmlList; }; -
在工作区上注册回调
myWorkspace.registerToolboxCategoryCallback( 'COLOUR_PALETTE', myApplication.coloursFlyoutCallback);
类型变量:
如果使用类型化变量,则需要将变量类型添加到变量字段中。
<block type="vars_set">
<field name="VAR_SET" variabletype="panda"></field>
</block>
类别树:
类别可以嵌套在其他类别中。 以下是两个顶级类别(“Core”和“Custom”),每个类别包含两个子类别,每个子类别包含块:
<xml id="toolbox" style="display: none">
<category name="Core">
<category name="Control">
<block type="controls_if"></block>
<block type="controls_whileUntil"></block>
</category>
<category name="Logic">
<block type="logic_compare"></block>
<block type="logic_operation"></block>
<block type="logic_boolean"></block>
</category>
</category>
<category name="Custom">
<block type="start"></block>
<category name="Move">
<block type="move_forward"></block>
<block type="move_backward"></block>
</category>
<category name="Turn">
<block type="turn_left"></block>
<block type="turn_right"></block>
</category>
</category>
</xml>
请注意,类别可能同时包含子类别和块。 在上面的示例中,“Custom”具有两个子类别(“Move”和“Turn”),以及它自己的一个块(“start”)。
扩展:
默认情况下,在加载Blockly时,类别显示为折叠状态,但是类别可以展开使用。
<category name="..." expanded="true">
块组:
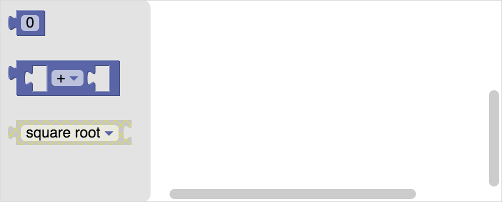
XML可以包含定制的块或块组。 以下是四个块:
- 一个简单的logic_boolean块:

- 经过修改以显示数字42而不是默认值0的math_number块:

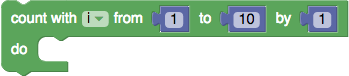
- 一个controls_for块,具有三个与之相连的math_number块:

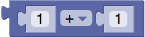
- 一个math_arithmetic块,其中连接了两个math_number阴影块:

这里是在工具箱中生成这四个块的代码:
<xml id="toolbox" style="display: none">
<block type="logic_boolean"></block>
<block type="math_number">
<field name="NUM">42</field>
</block>
<block type="controls_for">
<value name="FROM">
<block type="math_number">
<field name="NUM">1</field>
</block>
</value>
<value name="TO">
<block type="math_number">
<field name="NUM">10</field>
</block>
</value>
<value name="BY">
<block type="math_number">
<field name="NUM">1</field>
</block>
</value>
</block>
<block type="math_arithmetic">
<field name="OP">ADD</field>
<value name="A">
<shadow type="math_number">
<field name="NUM">1</field>
</shadow>
</value>
<value name="B">
<shadow type="math_number">
<field name="NUM">1</field>
</shadow>
</value>
</block>
</xml>
这些自定义块或组的XML与Blockly的XML保存格式相同。 因此,为此类块构造XML的最简单方法是使用Code应用程序来构建块,然后切换到XML选项卡并复制结果。 x,y和id属性将被工具箱忽略,并且可能会被删除。
阴影块:
阴影块是执行以下功能的占位符块:
- 它们指示其父块的默认值。
- 它们允许用户直接键入值,而无需获取数字或字符串块。
- 与常规块不同,如果用户在其顶部放置块,则将替换它们。
- 它们告知用户期望类型值。
无法使用Code应用程序直接构建阴影块。 相反,可以使用常规块,然后将XML中的<block ...>和</ block>更改为<shadow ...>和</ shadow>。
注意:阴影块可能不包含变量字段,或者其子对象也不是。
变量:
大多数字段很容易在工具箱中设置,只需要一个name属性及其值。
<field name="NUM">1</field>
不过,变量具有其他可选属性,这些属性会影响变量的创建方式。 变量字段可以具有id和variabletype。 请注意,variabletype不使用驼峰(camelCase)。
<field name="VAR" id=".n*OKd.u}2UD9QFicbEX" variabletype="Panda">Bai Yun</field>
如果设置了id,然后是variabletype,则在创建块时,variabletype的值必须与具有该id的任何现有变量匹配。 如果不存在具有该id的变量,则将创建一个新变量。 通常,id不应包含在工具箱XML中。 如果变量具有相同的value和variabletype,则忽略id可使变量引用现有变量。
如果设置了variabletype,则将使用该类型创建变量。 如果未设置variabletype,则变量将具有默认的''类型。 如果使用类型变量,则必须设置variabletype,因为Blockly不会推断类型。
分隔符:
在任意两个类别之间添加<sep> </sep>标记将创建分隔符。

默认情况下,每个块与其下相邻块分隔24个像素。 可以使用'gap'属性更改此间隔,该属性将替换默认间隔。
<xml id="toolbox" style="display: none">
<block type="math_number"></block>
<sep gap="32"></sep>
<block type="math_arithmetic">
<field name="OP">ADD</field>
</block>
<sep gap="8"></sep>
<block type="math_arithmetic">
<field name="OP">MINUS</field>
</block>
</xml>
调整块之间的间隙,可以在工具箱中创建逻辑组的块。

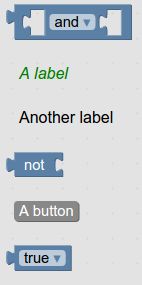
按钮和标签:
您可以在工具箱中放置块的任何位置放置按钮或标签。
<xml id="toolbox" style="display: none">
<block type="logic_operation"></block>
<label text="A label" web-class="myLabelStyle"></label>
<label text="Another label"></label>
<block type="logic_negate"></block>
<button text="A button" callbackKey="myFirstButtonPressed"></button>
<block type="logic_boolean"></block>
</xml>
<style>
.myLabelStyle>.blocklyFlyoutLabelText {
font-style: italic;
fill: green;
}
</style>

您可以指定CSS类名称以应用于按钮或标签。 在上面的示例中,第一个标签使用自定义样式,而第二个标签使用默认样式。
按钮应该具有回调功能; 而标签则没有。 使用时要设置给定按钮单击的回调。
yourWorkspace.registerButtonCallback(yourCallbackKey, yourFunction)
单击按钮时,您的函数应接受作为参数。 变量类别中的“创建变量...”按钮是带有回调按钮的一个很好的例子。
禁用:
可以使用可选的disable属性分别禁用工具箱中的块:
<xml id="toolbox" style="display: none">
<block type="math_number"></block>
<block type="math_arithmetic"></block>
<block type="math_single" disabled="true"></block>
</xml>
禁用块可用于限制用户的选择。 在取得某些成就之后,也许可以解锁高级块。

更换工具箱:
应用程序可以随时通过一个函数调用来更改工具箱中可用的块:
workspace.updateToolbox(newTree);
与初始配置期间一样,newTree可以是节点树或字符串表示形式。 唯一的限制是不能更改模式。 也就是说,如果最初定义的工具箱中有类别,则新工具箱也必须具有类别(尽管类别可能会更改)。 同样,如果最初定义的工具箱没有任何类别,则新工具箱可能没有任何类别。
请注意,此时更新工具栏会导致一些次要的UI重置:
- 在带有类别的工具箱中,弹出按钮如果打开则将关闭。
- 在没有类别的工具箱中,用户更改的任何字段(例如下拉列表)都将恢复为默认值。
- 只要工具箱超出页面的范围,其滚动条就会跳到顶部。
下面是工具箱的复杂类别结构的演示:
点击链接,这里是 实时演示 。
3.5 定义块
除了Blockly随附的默认块之外,还需要构建自定义块来调用Web应用程序的API。
3.5.1 定制块Blockly带有大量预定义的块。 从数学函数到循环结构,应有尽有。 但是,为了与外部应用程序接口,必须创建自定义块以形成API。 例如,创建绘图程序时,可能需要创建一个“半径为R的绘图圆”块。
在大多数情况下,最简单的方法是找到一个已经存在的非常相似的块,然后将其复制并根据需要对其进行修改。
定义块:
第一步是创建一个块; 指定其形状,字段和连接点。 使用Blockly Developer Tools是编写此代码的最简单方法。
有关Blockly Developer Tools的更多信息和使用,点击这里。
Blockly Developer Tools是一个基于Web的开发人员工具,可自动执行Blockly配置过程的各个部分,包括创建自定义块,构建工具箱和配置Web Blockly工作区。
使用该工具的Blockly开发者流程包括三个部分:
- 使用“块工厂”和“块导出器”创建定制块。
- 使用工作区工厂构建工具箱和默认工作区。
- 使用Workspace Factory(当前为仅Web功能)配置工作区。
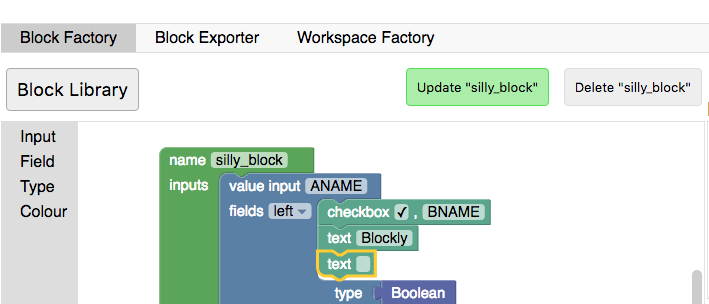
Block Factory选项卡:
“Block Factory”选项卡可帮助您为自定义块创建块定义和代码生成器。 在此选项卡上,您可以轻松创建,修改和保存自定义块。
1. 定义块
定义块的步骤 :
以下是 Blockly 官方的推出的,详细介绍定义块步骤的视频。其UI可能有些过时,但其对块定义的描述仍然是准确的。
点击百度网盘访问视频, 提取码为:j6mg。
2.库管理
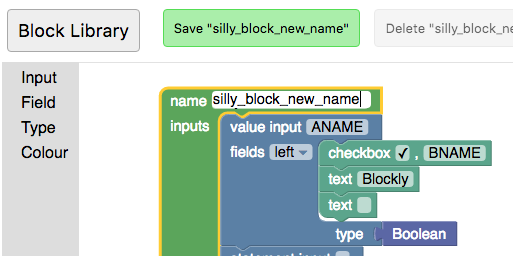
块以其名称引用,因此要创建的每个块必须具有唯一的名称。 UI会强制执行此操作,并在您“保存”新块或“更新”现有块时使其更加明确。


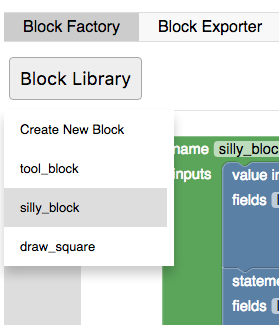
您可以在先前保存的块之间切换,也可以通过单击“Block Library”按钮来创建一个新的空块。 更改现有块的名称是另一种快速创建具有相似定义的块的方法。

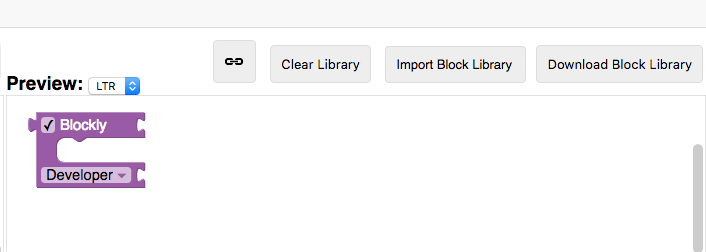
3.导出和导入库
块会被保存在浏览器本地存储中,如果清除了浏览器本地存储,那么块也会被删除。要将块持久化保存,就需要将库导出。你的Block Library可以做为一个XML文件被下载,而下载的文件又可以导入,以将Block Library设置为下载时的状态。但需要注意,导入时当前Block Library会被XML文件替换。
推荐使用导入和导出功能来维护和共享不同的自定义块集。

块导出器选项卡:
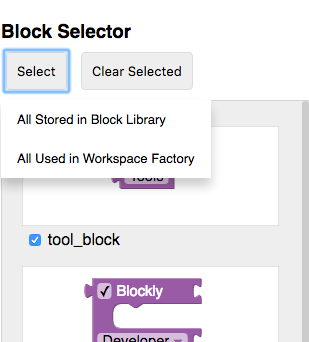
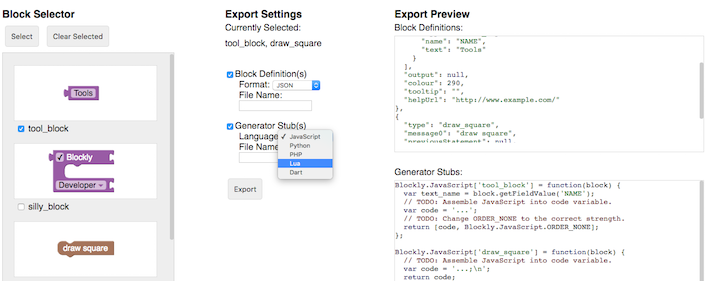
设计完块之后,将需要导出块定义和生成器存根以在应用程序中使用它们。 这是在“块导出器”选项卡上完成的。
每个保存在Block Library中的块都可以在Block选择器中显示出来。单击该块以选择或取消要导出的块,如果全部导出可以使用“选择”->“在块库中的所有存储”的选项。如果使用“工作区工厂”选项卡构建了工具箱或配置了工作区,则还可以通过单击“选择”->“所有已在工作区工厂中使用”来选择使用的所有块。

导出设置可以选择想要的目标生成语言,以及是否想要为所选块的定义、生成器存根或者两者。一旦选择了这些,点击“导出”按钮以下载文件。

工作区工厂选项卡:
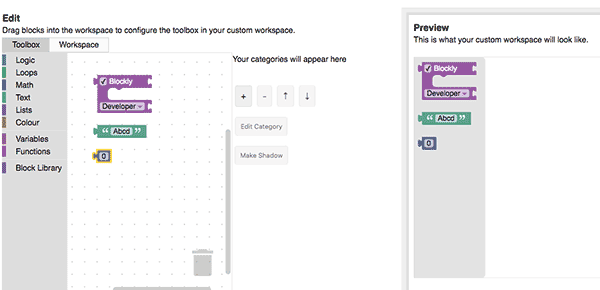
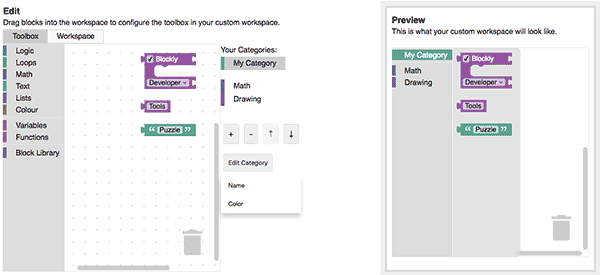
通过工作区工厂,可以轻松配置工作区中的工具箱和默认块集。 可以使用“工具箱”和“工作区”按钮在编辑工具箱和起始工作区之间切换。

1. 建立一个工具箱
此选项卡有助于构建工具箱的XML。 该资源假定您熟悉工具箱的功能。 如果已经具有要在此处编辑的工具箱的XML,则可以通过单击“加载到编辑”来加载它。
2. 没有类别的工具箱
如果您有几个块并且要显示它们而没有任何类别,只需将它们拖动到工作区中,将看到您的块出现在预览的工具箱中。

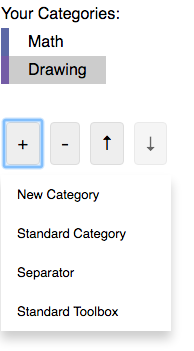
3. 带有类别的工具箱
如果要按类别显示块,请单击“ +”按钮,然后为新类别选择下拉项。 这会将类别添加到您可以选择和编辑的类别列表中。 选择“标准类别”以添加单个标准块类别(逻辑,循环等),或选择“标准工具箱”以添加所有标准块类别。 使用箭头按钮重新排序类别。

要更改所选类别的名称或颜色,请使用“编辑类别”下拉菜单。 将块拖到工作区中会将其添加到所选类别。

4. 高级块
默认情况下,您可以将任何标准块或库中的任何块添加到工具箱。 如果您的库中没有使用JSON定义的块,则可以使用“导入自定义块”按钮导入它们。
某些块应一起使用或包括默认值。 这是通过组和阴影完成的。 在编辑器中连接的所有块都将作为一个组添加到工具箱中。 通过选择子块并单击“制作阴影”按钮,还可以将连接到另一个块的块更改为阴影块。 注意:只有不包含变量的子块才可以更改为阴影块。
如果在其工具箱中包含变量或函数块,请在工具箱中包含“变量”或“函数”类别,以允许用户充分利用该块。
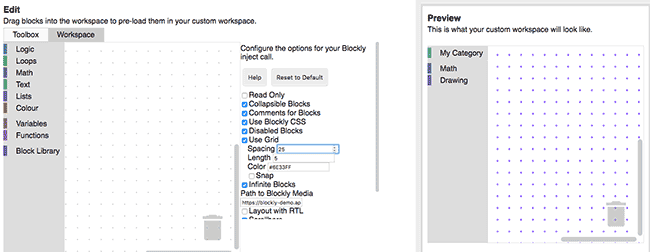
5. 配置工作空间(用于Web Blockly)
要配置工作区的不同部分,请转到“工作区工厂”选项卡,然后选择“工作区”。
选择工作区选项:
为配置选项设置不同的值,并在预览区域中查看结果。 启用网格或缩放会显示更多配置选项。 同样,切换到使用类别通常需要更复杂的工作空间。 添加第一个类别时,会自动添加垃圾桶和滚动条。

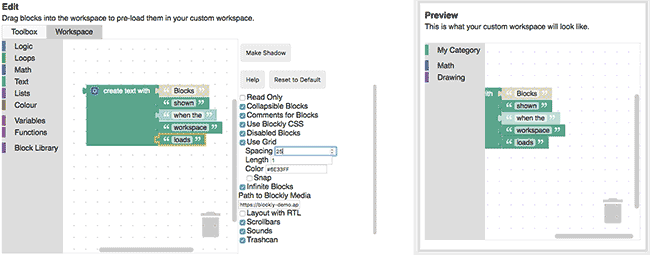
将预加载的块添加到工作区:
这是可选的,但如果要在工作空间中显示一组块,则可能是必需的:
- 应用程序加载时;
- 触发事件(高一层,单击帮助按钮等)时;
将块拖到编辑空间中,以在预览中的工作区中查看它们。 选择它们时,可以创建块组、禁用块、并使某些块成为阴影块。

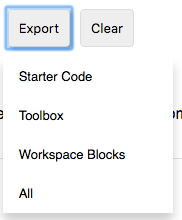
6. 导出
Workspace Factory为您提供以下导出选项:

- 入门代码:生成入门html和javascript以注入自定义的Blockly工作区。
- 工具箱生成XML以指定您的工具箱。
- 工作区块生成可以加载到工作区中的XML。
一个例子就是这个为未来的程序员所设计的系列游戏,它具有自定义的移动块。
点击链接,这里是 为未来的程序员所设计的游戏 。
3.6 代码生成器
Blockly不是一种编程语言,无法“运行” Blockly程序。 相反,Blockly可以将用户的程序转换为JavaScript,Python,PHP,Dart或其他某种语言。
Blockly的大多数应用程序要求将用户程序翻译为JavaScript,Python,PHP,Lua,Dart或其他某种语言。 此操作由Blockly在客户端执行。
生成代码:
第一步是包括所讨论语言的生成器。 包括以下生成器:
- javascript_compressed.js
- python_compressed.js
- php_compressed.js
- lua_compressed.js
- dart_compressed.js
生成器类应该在blockly_compressed.js之后。 例如,以下是其中包含的JavaScript生成器:
<script src="blockly_compressed.js"></script>
<script src="javascript_compressed.js"></script>
可以随时通过以下调用从您的应用程序将用户块导出为代码:
var code = Blockly.JavaScript.workspaceToCode(workspace);
在前两行中,将JavaScript替换为Python,PHP,Lua或Dart即可切换生成的语言。
实时生成:
生成代码是非常快速的操作,因此频繁调用此函数没有什么害处。 一种常见的策略是通过向Blockly的change事件添加侦听器来实时生成和显示代码:
function myUpdateFunction(event) {
var code = Blockly.JavaScript.workspaceToCode(workspace);
document.getElementById('textarea').value = code;
}
workspace.addChangeListener(myUpdateFunction);
3.7 导入和导出块
如果您的应用程序需要保存和存储用户的块并在以后访问时恢复它们,请使用此调用导出到XML:
var xml = Blockly.Xml.workspaceToDom(workspace);
var xml_text = Blockly.Xml.domToText(xml);
这将产生一个最小的(但丑陋的)字符串,其中包含用户块的XML。 如果希望获取更易读(但更大)的字符串,请改用Blockly.Xml.domToPrettyText。
从XML字符串还原到块很简单:
var xml = Blockly.Xml.textToDom(xml_text);
Blockly.Xml.domToWorkspace(xml, workspace);
博文最后更新时间: